Welcome to BYLT Support! If you’re new here allow me to give you a brief overview of how to get the most out of this page.
Each of our themes has its own dedicated section. Simply click on your theme below to jump to its documentation. You’ll find that your theme section is broken down further with additional buttons and jump links. These links will bring you to the detailed steps.
Once you’ve completed the steps you’ll see Return to your theme setup. Simply click the name of your theme and it will bring you right back to where you left off.
Finally, this Support documentation is a never-ending work in progress. Any questions that aren’t yet answered will be very soon. But in the meantime feel free to contact us for one-on-one support.
Thanks!
–Jeff Sarris, SPYR
Essential Theme
Purchase · Setup · Shortcodes · Typography
Before We Begin
Before installing the Essential Theme you must have the following steps completed. Be sure to finish them before diving into the Setup section.
Essential Setup
Setting up Essential is simple and should take less than 15 minutes.
Install the Essential Theme
Activate Your Essential License Key
Add Content
Create Menus
In this tutorial we’ll be configuring the following menus:
Primary Menu
To create your Primary Menu visit the Create Your Primary Menu section below and then return here to set your Display Location.
After creating your menu scroll to the Display Location section of the Menu Structure panel and check the Navigation Area Menu checkbox.
Then click Save Menu.
This will connect the Menu to your Navigation Area, the menu area that slides out when a reader clicks the menu button at the top of your site.
Add Widgets
In WordPress Widgets can be managed in two different locations, the Customizer and the Widgets panel. We’ll be using the Widgets panel, so before we begin navigate to the Appearance > Widgets panel in your WordPress Dashboard.
Adding Widgets requires the same simple steps for all themes. Visit the Add Widgets section below for more info and then return here for the theme-specific widget configuration.
In this tutorial we’ll be configuring the following widgets:
Add a Share Widget
Widget Areas: After Post
In this section we will be configuring the following:

We will add this Share widget to the After Post widget area. Visit the Add a Share Widget section below to learn how to add this widget to your theme then return here for the theme-specific code below.
Once you’ve added your Text widget to the After Post widget area you’ll simply need to edit the widget to have the following text.
[share before="<strong>Share</strong>" style="square" network_colors="true"]
Then click Save and you’re all set.
Add an Entry Navigation Widget
Widget Areas: After Post
In this section we will be configuring the following:

Click and drag an Entry Navigation widget to the After Post widget area. Place it below the Share widget.
The Entry Navigation widget doesn’t require any setup, but for full configuration details visit the Configure the Entry Navigation Widget section below.
Add a Subscribe Widget
Widget Areas: After Post, Mid-Archive Call to Action
Next we’ll be adding two Subscribe widgets, one to your After Post widget area and another to your Mid-Archive Call to Action widget area.
Add a Subscribe Widget to the After Post Widget Area
In this section we will be configuring the following:

First click and drag a Subscribe widget to your After Post widget area. Place it below the Entry Navigation widget.
In the Title area select the Icon radio button and enter the following:
fa-newspaper-oThen, in the Title field enter the following, or a title of your choice:
Did you enjoy this article?Next we will set up the sections of your Subscribe widget. Click the Add Section button and select Content.
Enter the following in the textarea of the Content section:
<p class="highlight">Subscribe to receive more straight to your inbox.</p>The Content section accepts any HTML so feel free to change this text to anything that you prefer.
Next click the Add Section button once again and select Subscribe Form.
Now we’re going to add two fields, a Textbox for the user’s name and an Email Textbox.
Click the Add Fields button and first select Textbox. Then click Add Fields once again and select Email Textbox.
You should now have two Form Fields in your Subscribe Form.
Check that Field Display is set to Inline and finally change the Button Text to:
SubscribeThe basics of your Subscribe Form section are now prepped, but there are additional steps to connect the form with your newsletter provider. Visit the Configure the Subscribe Widget section below for the step-by-step tutorial for your newsletter provider.
Once your Subscribe Form section is configured simply click Save.
Add a Subscribe Widget to the Mid-Archive Call to Action Widget Area
In this section we will be configuring the following:

Now that your first Subscribe widget has been added to your After Post widget area we will add one to your Mid-Archive Call to Action widget area.
The widget added to the Mid-Archive Call to Action widget area will appear at the midpoint of your Posts on your blog page. By default your blog page is your home page.
This widget will be configured very similarly to the previous one with a few small changes, namely the copy and the Field Display.
As we did with the previous widget in the Title area select the Icon radio button and enter the following:
fa-newspaper-oThen, in the Title field enter the following, or a title of your choice:
Free GuideNext we will set up the sections of your Subscribe widget. Click the Add Section button and select Content.
Enter the following in the textarea of the Content section:
<em>Download your copy of</em>
<strong class="highlight">Essential: A guide to traveling well.
<i class="fa fa-arrow-right desktop-only"></i></strong>
The Content section accepts any HTML so feel free to change this text to anything that you prefer.
Next click the Add Section button once again and select Subscribe Form.
Now we’re going to add two fields, a Textbox for the user’s name and an Email Textbox.
Click the Add Fields button and first select Textbox. Then click Add Fields once again and select Email Textbox.
You should now have two Form Fields in your Subscribe Form.
Change the Field Display to Default and finally change the Button Text to:
SubscribeThe basics of your Subscribe Form section are now prepped, but there are additional steps to connect the form with your newsletter provider. Visit the Configure the Subscribe Widget section below for the step-by-step tutorial for your newsletter provider.
Once your Subscribe Form section is configured simply click Save.
Add an Author Box Widget
Widget Areas: After Post
In this section we will be configuring the following:

Finally, add an Author Box widget to your After Post widget area below the Subscribe widget.
The Author Box widget doesn’t require any setup, but for full configuration details visit the Configure the Author Box Widget section below.
Shortcodes
All shortcode documentation can be found on the Essential Theme Shortcodes demo. Click on any shortcode for a complete example.
Content Shortcodes
These shortcodes can be used in any Page, Post, or Widget.
Text Settings
These shortcodes are used to customize the Text Settings options in your Appearance > Customize panel.
Entries Section
Footer Section
Comments Section
Typography
For samples of the various typography and style options in this theme visit the Essential Typography and Style demo.
Minimal Theme
NOTE: This documentation is for the original v1.x.x Minimal Theme. If you purchased after 12/29/23, this support documentation is no longer applicable. There’s no longer any setup required, but if you have any questions, reach out below!
Purchase · Setup · FAQ · Shortcodes · Typography
Before We Begin
Before installing the Minimal Theme you must have the following steps completed. Be sure to finish them before diving into the Setup section.
Minimal Setup
Setting up Minimal is simple and should take less than 15 minutes.
Install the Minimal Theme
Installing your theme is very straightforward and you will take the same steps no matter which theme you’ve chosen. Simply visit the Install Your Theme section below to follow the step-by-step tutorial.
Add Content
Adding Pages and Posts requires the same simple steps for all of our themes. Visit the Add Content section below for more info.
Create Menus
How to add menu items in WordPress
Create the Minimal Social Menu
Below the main navigation you’ll see, in the demo, that there’s a social menu where readers will have easy access to your social media profiles.
Adding this menu is simple.
Go to your Appearance > Menus panel and create a new menu and call it Social.
Next you’ll want to add Custom Links using your social profile URL as the URL and any of the following as your respective Link Text:
- #fa-facebook#
- #fa-twitter#
- #fa-instagram#
- #fa-pinterest-p#
These tags will automatically output the Facebook, Twitter, Instagram, and Pinterest icons respectively. This will also work for any icon that you find on this page. Simply wrap the corresponding fa- class name in two # signs and you’ll be good to go.
The final step that must be taken with this menu is to add it to the site. In this instance there isn’t a Display Location with a checkbox, so instead go to your Appearance > Widgets panel and drag a Navigation Menu widget to your After Header widget area. Then, in the dropdown box, select the Social menu that we created above, click Save and your menu will be live.
Configure Widgets
More info soon!
FAQ
More info soon!
Shortcodes
All shortcode documentation can be found on the Minimal Theme Shortcodes demo. Click on any shortcode for a complete example.
Content Shortcodes
These shortcodes can be used in any Page, Post, or Widget.
Text Settings
These shortcodes are used to customize the Text Settings options in your Appearance > Customize panel.
Entries Section
Footer Section
Comments Section
Typography
For samples of the various typography and style options in this theme visit the Minimal Typography and Style demo.
tru Theme
NOTE: This documentation is for the original v2.x.x tru Theme. If you purchased after 01/26/24, this support documentation is no longer applicable. There’s no longer any setup required, but if you have any questions, reach out below!
Purchase · Setup · FAQ · Shortcodes · Typography
Before We Begin
Before installing the tru Theme you must have the following steps completed. Be sure to finish them before diving into the Setup section.
tru Setup
Setting up tru is simple and should take less than 15 minutes.
Install the tru Theme
Activate Your tru License Key
Add Content
Create Menus
In this tutorial we’ll be configuring the following menus:
Create Your Primary Menu
To create your Primary Menu visit the Create Your Primary Menu section below and then return here to set your Display Location.
After creating your menu, scroll to the Display Location section of the Menu Structure panel and check the Header Menu and Navigation Area Menu checkboxes.
Then click Save Menu.
This will connect the Menu to the Header of your site and the Navigation Area, the menu area that slides out when a reader clicks the menu button on mobile devices.
Create Your Social Menu
To create your Social Menu visit the Create a Social Menu section below and then return here to Add the Search Menu Item.
Add the Search Menu Item
Next add a dropdown search menu item to your Social Menu.
To add the search menu item visit the Create a Dropdown Search Menu Item section below and then return here to Copy the Social Menu ID for later use in configuring the Subscribe and Social widget.
Copy the Social Menu ID
Finally, copy the Social Menu ID for use in the Widget configuration.
Look at the address bar of your browser and copy the number after menu=. If this is the second menu you’ve created the number is likely 3.

Save this Social Menu ID in a convenient location. You will need to retrieve it when configuring your widgets below.
Add Widgets
In WordPress Widgets can be managed in two different locations, the Customizer and the Widgets panel. We’ll be using the Widgets panel, so before we begin navigate to the Appearance > Widgets panel in your WordPress Dashboard.
Adding Widgets requires the same simple steps for all themes. Visit the Add Widgets section below for more info and then return here for the theme-specific widget configuration.
In this tutorial we’ll be configuring the following widgets:
Add an About Widget
Widget Areas: After Header
In this section we’ll be configuring the following:

We will add this About widget to the After Header widget area.
Click to expand the After Header widget area.
Click and drag a Text widget to the After Header widget area.
Click the Text tab within the Widget and add the following:
[wrapper][column width="one-half" first="true" outer_class="vertical-dividers"]<img src="https://bylt.co/wp-content/uploads/2019/07/BYLT-by-SPYR.jpg" />[/column][column width="one-half" last="true"]Change this text.[/column][/wrapper]
Then click the Visual tab to return to the Visual Editor. Once there simply replace the image with one of your choice and adjust the text that says “Change this text”.
Once the widget is to your liking click Save.
For more details about configuring the column shortcode click here.
Add a Subscribe Widget
Widget Areas: After Header
In this section we’ll be configuring the following:

Click and drag a Subscribe widget to the After Header widget area below the Text widget.
Next click the Add Section button and then Subscribe Form. Follow the Configure the Subscribe Widget section below to configure this half of the widget.
Once your Subscribe Form is configured then setup the Social Menu half of the widget.
Once again click the Add Section button and then Content.
Add the following to the Content section, adjusting the id value to match the Social Menu ID you recorded earlier.
[menu id="3" class="menu-social"]If you have not yet set up your Social Menu return to the Create your Social Menu section above.
Finally click Save.
Add a Share Widget
Widget Areas: After Post
In this section we will be configuring the following:

We will add this Share widget to the After Post widget area. Visit the Add a Share Widget section below to learn how to add this widget to your theme.
Once you return here simply replace the shortcode you’ve already entered with the following:
[share before="SHARE " style="round"]Then click Save.
Add an Entry Navigation Widget
Widget Areas: After Post
In this section we will be configuring the following:

Click and drag an Entry Navigation widget to the After Post widget area. Place it below the Share widget.
The Entry Navigation widget doesn’t require any setup, but for full configuration details visit the Configure the Entry Navigation Widget section below.
Shortcodes
All shortcode documentation can be found on the tru Theme Shortcodes demo. Click on any shortcode for a complete example.
Content Shortcodes
These shortcodes can be used in any Page, Post, or Widget.
Text Settings
These shortcodes are used to customize the Text Settings options in your Appearance > Customize panel.
Entries Section
Footer Section
Comments Section
Typography
For samples of the various typography and style options in this theme visit the tru Typography and Style demo.
Less Theme
Purchase · Setup · FAQ · Shortcodes · Typography
Before We Begin
Before installing the Less Theme you must have the following steps completed. Be sure to finish them before diving into the Setup section.
Less Setup
Setting up Less is simple and should take less than 15 minutes.
Install the Less Theme
Installing your theme is very straightforward and you will take the same steps no matter which theme you’ve chosen. Simply visit the Install Your Theme section below to follow the step-by-step tutorial.
Add Content
Adding Pages and Posts requires the same simple steps for all of our themes. Visit the Add Content section below for more info.
Create Menus
How to add menu items in WordPress
Configure Widgets
More info soon!
FAQ
More info soon!
Shortcodes
All shortcode documentation can be found on the Less Theme Shortcodes demo. Click on any shortcode for a complete example.
Content Shortcodes
These shortcodes can be used in any Page, Post, or Widget.
Text Settings
These shortcodes are used to customize the Text Settings options in your Appearance > Customize panel.
Entries Section
Footer Section
Comments Section
Typography
For samples of the various typography and style options in this theme visit the Less Typography and Style demo.
All Themes
The following documentation applies to every theme available on BYLT.
Install Your Theme
Installing your new theme is extremely simple. First, return to your BYLT Dashboard to download your theme file.

If you’re using a Mac simply option-click on your theme file (hold the option key and click the link with your mouse) to automatically download the ZIP file to your Downloads folder.
Alternatively, on any computer including a Mac, you can simply right-click on your theme file and select Save Link As, Download Linked File As, or whatever similar option you find in that menu.

You should now see a window asking you where you would like to save the file. I recommend saving your theme file to your Desktop for easy access. You will need it in just a moment.
Note: If you’re using the right-click Download Linked File As option in Safari your file will automatically be renamed to index.php.zip. This file will still work as expected, but I recommend renaming this to the name of your theme to avoid confusion.
Ok, now that you have your theme file saved you’ll just want to copy your License Key. We’ll be using this immediately after activating your theme.

Now on to the installation.
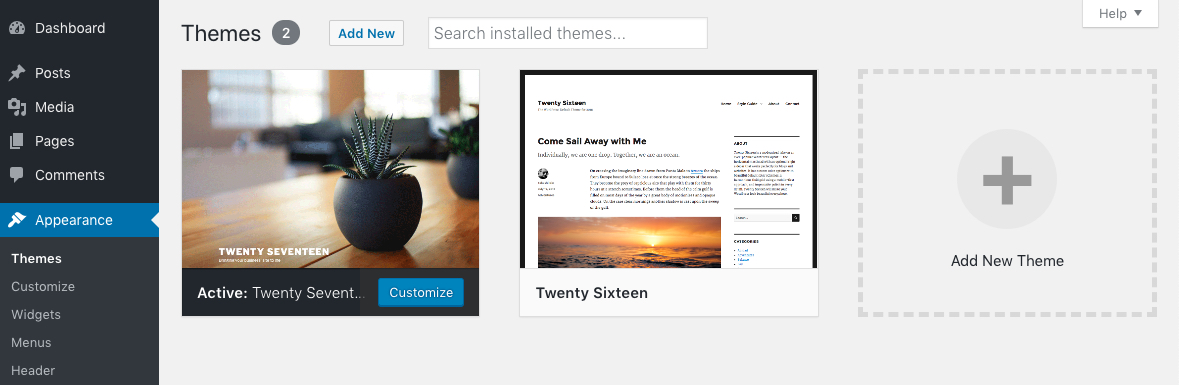
Simply go to your Appearance > Themes panel and click the Add New Theme button.

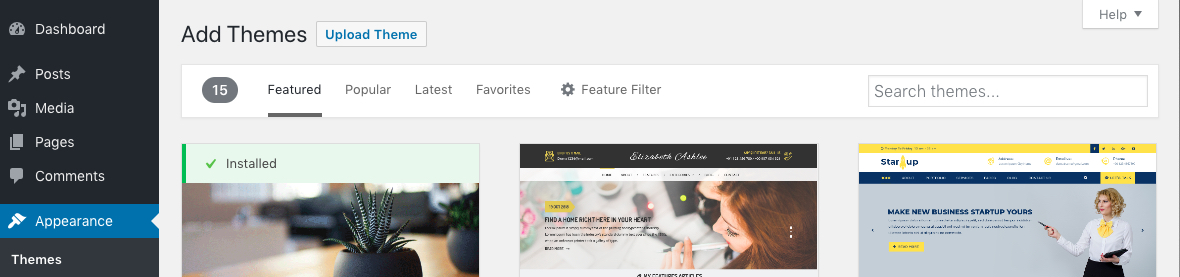
Next click the Upload Theme button.

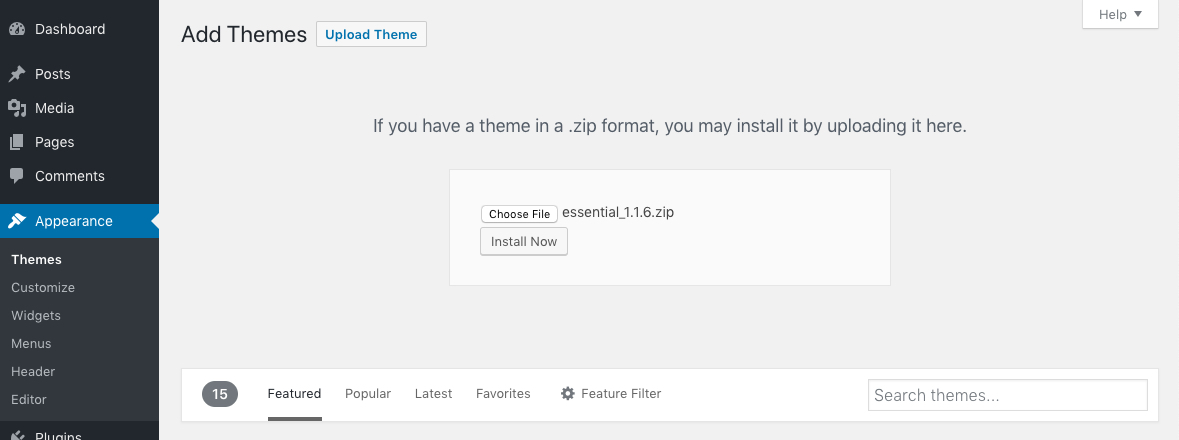
Now we will be choosing our file. Simply click the button, navigate to your Desktop or Downloads folder, and select the zip file that you’ve previously downloaded from your BYLT Dashboard.
Now simply click Install Now.

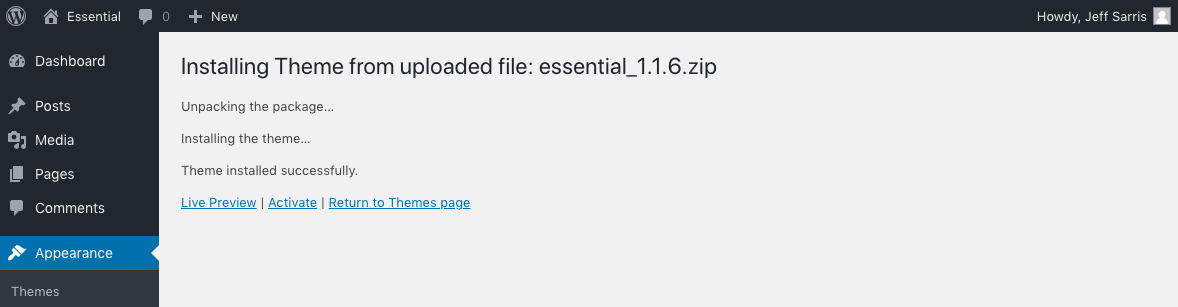
Once the upload is complete you will see the following screen.

Click Activate to finish the installation.
Now that your theme is installed and activated you’ll need to activate your theme License Key.
Notice
You may encounter the following error when installing your theme:
The package could not be installed. The theme is missing the style.css stylesheet.
This happens when your computer is configured to automatically extract and delete ZIP files after download. Since WordPress requires that all theme installations are ZIP files you will simply need to follow the steps at the beginning of this section to download your ZIP file and then install your theme.
Activate Your License Key
Your License Key enables automatic updates which ensures that you’re always using the latest version of your theme.
If you haven’t already copied this key in the previous step then simply return to your BYLT Dashboard and copy your theme License Key.

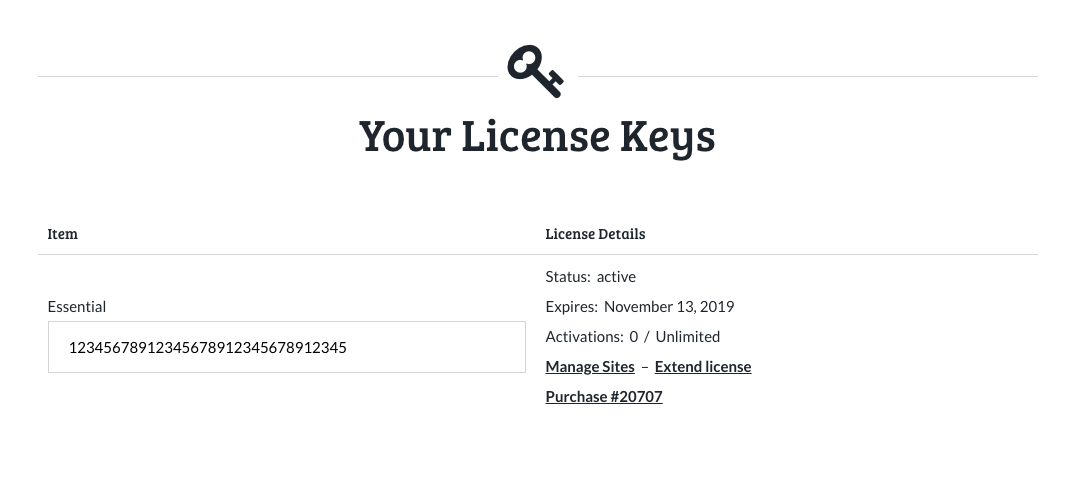
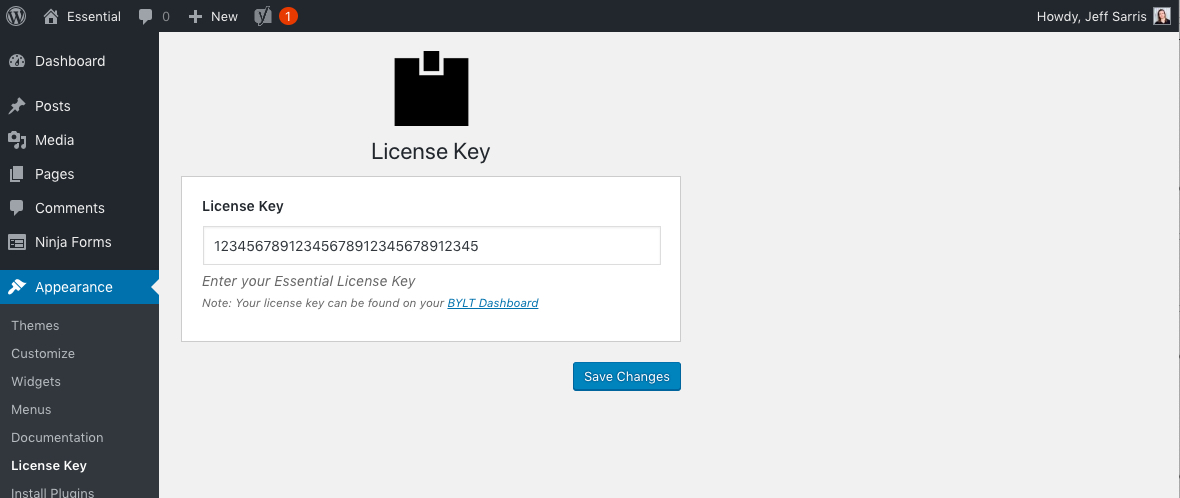
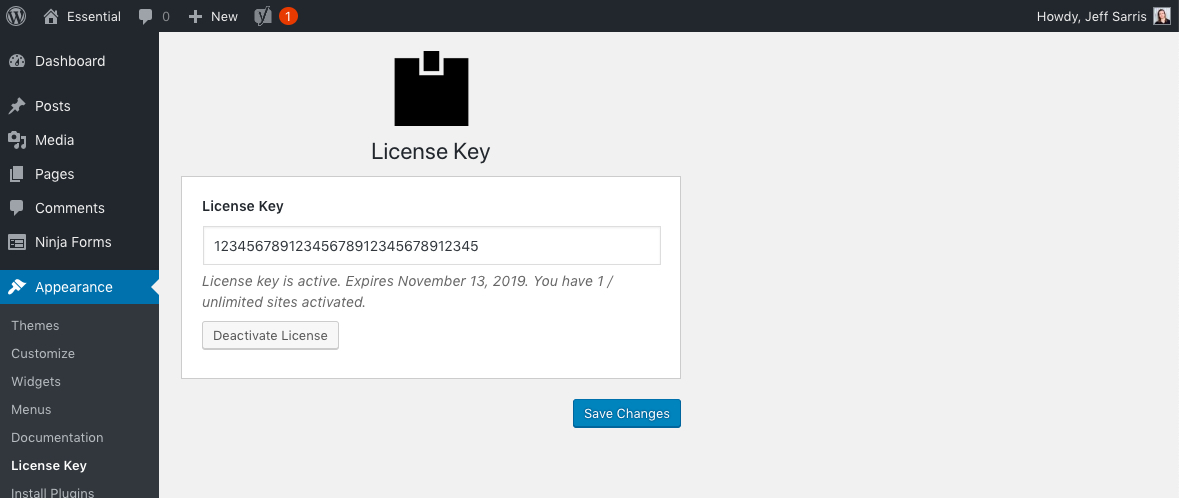
Now that you have your License Key go to your Appearance > License Key panel, paste your Key into the field, and click Save Changes.

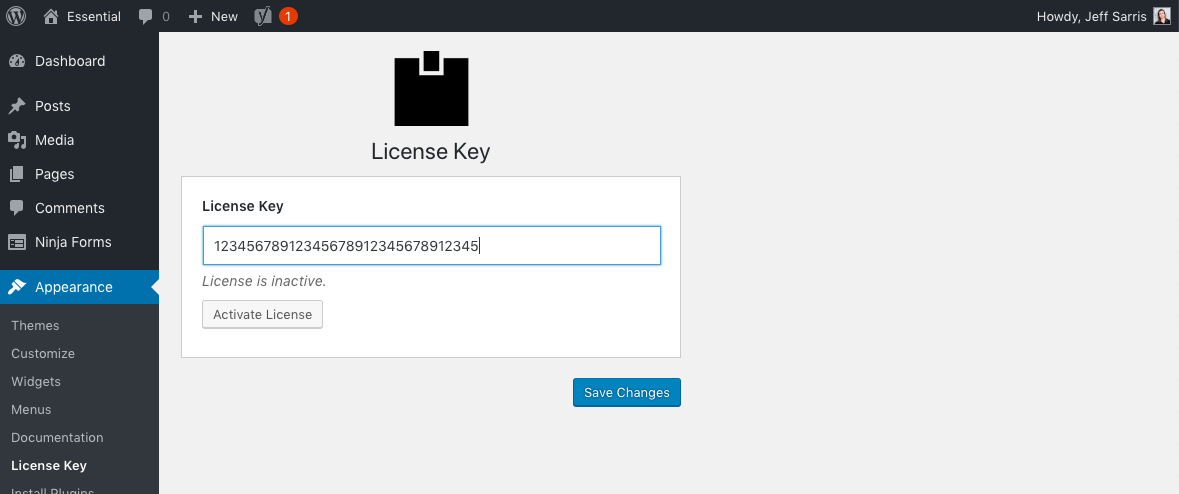
Finally, click Activate License and you’ll be good to go.

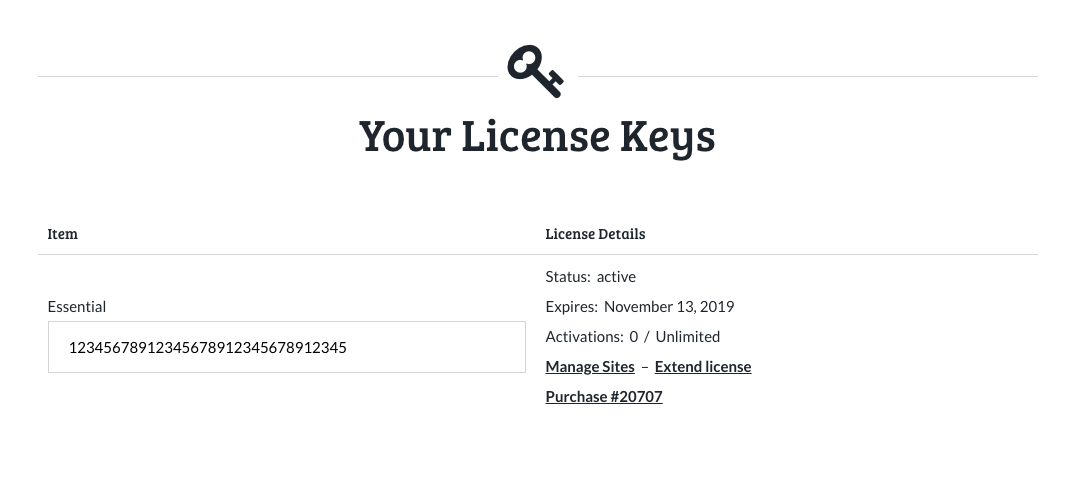
Once activated you will see your license details, confirming that your License Key has been activated.

Now that your theme is installed and your License Key is activated return to your theme section above.
Add Content
By default WordPress creates a few pieces of content: a Sample Page, a Privacy Policy page, and a Hello World! post.
To begin it can help to leave the Sample Page and Hello World! post in place, but feel free to delete them at any point in the future. They are only placeholders.
Speaking of placeholders, we recommend that every site has an About page and a Contact page.
Adding these Pages is as simple as going to the Pages > Add New panel from your WordPress Dashboard.
There you will be given everything you need to add your content.
Similarly Posts can be added using the Posts > Add New panel.
The Difference Between Posts and Pages in WordPress
There are two types of content in WordPress, the Post and the Page. From a technical standpoint they’re very similar and you create them in the same way.
The difference comes from how they’re meant to be used.
A Post is a Blog Post. This is a piece of content that typically has a published date associated with it and an author. It can be a timely or a timeless piece of content, but the unique part of a Post is that it will appear in your Blog Archive (your home page by default), in your RSS Feed, and in your various Category and Date Archives.
So when you want a piece of content to appear with the rest of your Blog Posts then you’ll create a Post.
A Page, on the other hand, is simply a piece of relatively static content that typically does not have a date or an author associated with it. The Support documentation, for example, is a Page.
Note: Every Page and Post in WordPress will have an Author and a Published Date, however Pages typically don’t have this information visible to the reader.
Pages are best used for About, Contact, and various other pieces of content that aren’t typically expected in the context of a blog.
Create Menus
In WordPress Menus can be created in two different locations, the Customizer and the Menus panel. We’ll be using the Menus panel.
Create Your Primary Menu
In your WordPress Dashboard go to your Appearance > Menus panel.
First you’ll want to create your Primary Menu. This is the menu that appears at the top of your site and in the mobile slide-out Navigation Area.
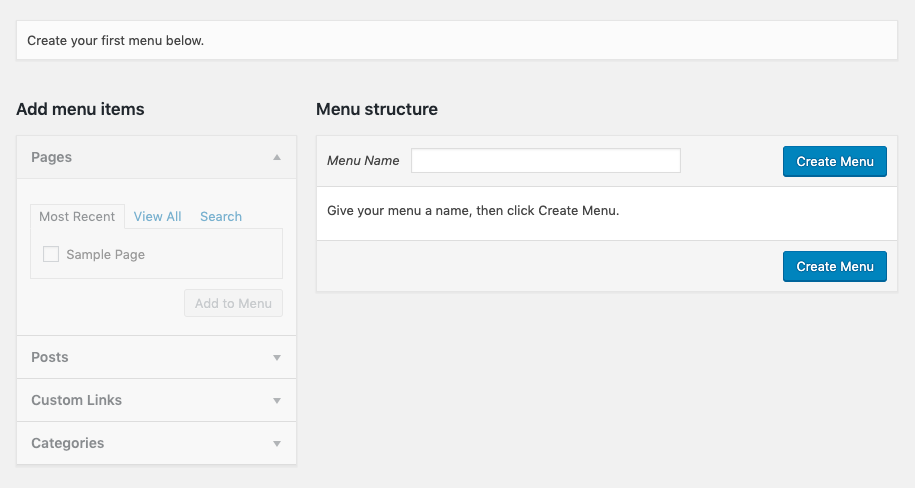
If you’re starting with a new WordPress install you will see an empty Menu Name field in the Menu Structure area.
If this isn’t a new WordPress installation and you already have a menu simply click the Create a New Menu link to begin.

Enter a name for your first menu in the Menu Name textbox. This is the menu that will appear at the top of your site. I recommend calling it Primary.
Click Create Menu.
At this point you can begin adding your menu items. For more information on adding menu items visit How to add menu items in WordPress.
If you haven’t yet created the Pages that you wish to add to your navigation you can add them later, but you must still complete the steps to set your Display Location and Save.
You’re free to enable your Primary Menu in any location of your site, but to follow our recommended configuration for your theme return to your theme setup.
Create a Social Menu
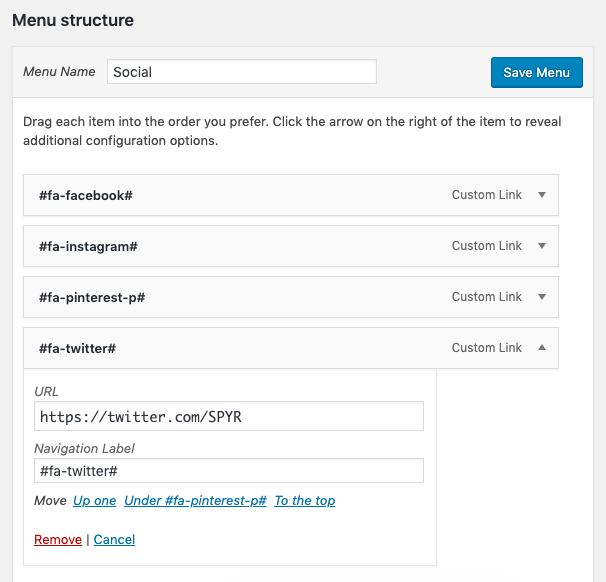
Go to your Appearance > Menus panel, click the Create a New Menu link, and name it Social.
Next add Custom Links using your social profile URL as the URL and any of the following as your respective Link Text:
- #fa-facebook#
- #fa-twitter#
- #fa-instagram#
- #fa-youtube-play#
- #fa-pinterest-p#
These tags will automatically output the Facebook, Twitter, Instagram, YouTube, and Pinterest icons respectively. This will also work for any icon that you find in the Font Awesome Cheatsheet. Simply wrap the corresponding fa- class name in two # signs and you’ll be good to go.

The final step that must be taken with this menu is to add it to the site. You’re free to add this menu to any area of your site, but we have specific recommendations for some of our themes, so return to your chosen theme setup for placement instructions.
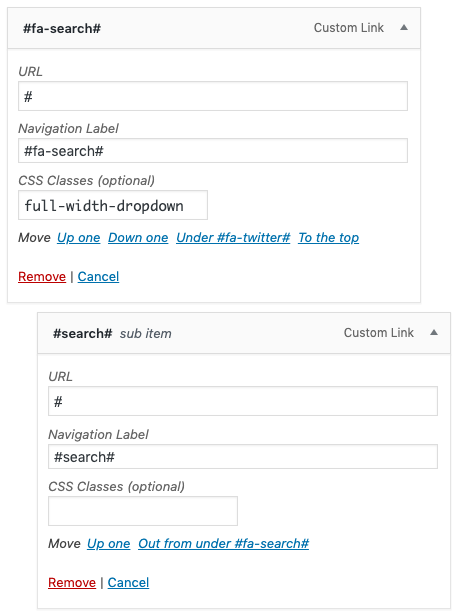
Create a Dropdown Search Menu Item
Finally, we’ll add the dropdown search item. This Menu Item requires both a parent and a child Menu Item.
First, click to expand the Screen Options tray in the upper right corner. Once expanded check the CSS Classes box and click Screen Options once again to close the tray.
Next, using the Custom Links section create the parent Menu Item with the following values:
URL: #
Link Text: #fa-search#
Once the Menu Item is added enter the following into the CSS Classes (optional) textbox:
full-width-dropdownNext create your child Menu Item with the following values:
URL: #
Link Text: #search#
Click the child Menu Item and drag it to the right to make it a Sub-Item of the #fa-search# Menu Item and click Save Menu.

Add Widgets
Widgets can be managed in two different locations in WordPress: the Customizer and the Widgets panel. We’ll be using the Widgets panel.
First, from your WordPress Dashboard, go to the Appearance > Widgets panel.
Adding widgets is as simple as expanding a Widget Area, such as After Header, and then clicking and dragging a widget from the Available Widgets section to the appropriate Widget Area.
The most commonly used widgets are the Text and Custom HTML widgets. These widgets allow you to add text, HTML, and shortcodes to your site.
Rather than outlining the function of every widget we’ll leave the standard WordPress widgets for you discover on your own.
Instead, below are the resources needed to configure the widgets that are unique to our themes.
Add a Share Widget
Calling this a Share widget may be a little misleading since you won’t find a widget called Share in our themes.
This is because we’ll instead be using a simple Text widget and the robust share shortcode that we’ve included in all of our themes.
To add a Share widget simply drag a Text widget to the Widget Area of your choice. We typically recommend placing one in the After Post widget area.
Then simply add the following to the content area of the widget:
[share before="SHARE "]
Then add the following to the Widget Class field:
share-widget
Finally click Save and you’re all set!
Configure the Subscribe Widget
The Subscribe widget is a flexible widget for adding a subscribe form to your website.
The widget works with any email marketing service (Mailchimp, Aweber, etc) provided they supply you with an HTML Embed code for your subscribe form.
Configure the Subscribe Widget Title
First we’ll configure the Title of your widget.
There are three options in the Title section: Default, Icon, and Image.
When Default is selected only the title will be displayed.
When Icon is selected you can enter any icon to be displayed above the Title of the widget. This will work for any icon you find in the Font Awesome Cheatsheet.
When Image is selected you can upload an image to be displayed above the Title of the widget.
Finally there’s the Title field itself, which is self-explanatory.
You’re free to configure your Subscribe widget as you wish, but each theme has a recommended configuration. Find your theme-specific configuration below.
Configure the Subscribe Widget Layout
Next is the Subscribe widget Layout area.
There are two types of Sections that can be added to the Layout: Content and Subscribe Form.
Subscribe Widget Content Section
To add a Content Section click Add Section and then select Content.
The Content section has a simple textarea and accepts any HTML.
You’re free to configure your Subscribe Content section as you wish, but each theme has a recommended configuration. Find your theme-specific configuration below.
Subscribe Widget Subscribe Form Section
To add a Subscribe Form Section click Add Section and then select Subscribe Form.
The Subscribe Form section provides 4 field options for building out your email marketing service’s subscribe form.
This section will allow you to build your subscribe form with any number of text fields and hidden fields, an anti-spam field, and, of course, an email field. This flexibility allows you to use any email marketing service as long as they provide you with HTML embed code.
– Retrieve Your HTML Embed Code
The first thing you’ll need to do is login to your Email Marketing Service (Mailchimp, Aweber, etc) and obtain your Embed Code.
The method for retrieving this code varies by provider (details below), but they will all look similar to this Mailchimp Embed Code:
<!-- Begin Mailchimp Signup Form --></p>
<div id="mc_embed_signup">
<form action="http://spyr.us1.list-manage.com/subscribe/post?u=9999999999999999999999999&id=9999999999" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
<div class="mc-field-group">
<label for="mce-FNAME">Name </label>
<input type="text" value="" name="FNAME" class="required" id="mce-FNAME">
</div>
<div class="mc-field-group">
<label for="mce-EMAIL">Email Address </label>
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">
</div>
<div id="mce-responses" class="clear">
<div class="response" id="mce-error-response" style="display:none"></div>
<div class="response" id="mce-success-response" style="display:none"></div>
</p></div>
<p><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--></p>
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_123456789_123456789" tabindex="-1" value=""></div>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>
</form>
</div>
<p><!--End mc_embed_signup-->
Retrieve your embed code from your Email Marketing Service
- Retrieve Embed Code from Mailchimp
- Retrieve Embed Code from Aweber
- Retrieve Embed Code from Drip
- Retrieve Embed Code from ConvertKit
- Retrieve Embed Code from GetResponse
- Retrieve Embed Code from Feedburner
Copy and paste your HTML Embed code into a plain text document. We will be referencing this in a moment.
– Enter the Subscribe Form Action URL
The first field in the Subscribe Form Section is the Form Action URL.
This URL is the action value in the <form> tag of your Embed code.
<form action="http://spyr.us1.list-manage.com/subscribe/post?u=9999999999999999999999999&id=9999999999" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>Simply look for the action value in your Embed code.
In the above example it’s http://spyr.us1.list-manage.com/subscribe/post?u=9999999999999999999999999&id=9999999999.
Enter your action URL, without the double quotes, into the Form Action URL textbox.
– Configure the Subscribe Form Fields
To begin configuring your Subscribe Form Fields click the Add Fields button. You’ll see four options: Email Textbox, Textbox, Hidden Field, and Anti-Spam Field.
Every Subscribe Form must have exactly one Email Textbox field.
The Textbox field can be used for any type of text input, but is most commonly used as a Name field.
The Hidden Field is how your Email Marketing Service will pass information from your site back to them. There can be anywhere from zero to a dozen Hidden Fields depending on the service.
Finally the Anti-Spam Field is a hidden textbox that’s commonly used by an Email Marketing Service to stop spam bots.
— Textbox and Email Textbox
The Textbox and Email Textbox fields have three options.
-
Field Name
This is the name value of your Textbox or Email Textbox as found in your Embed Code.
You will see textboxes like the following in your Embed Code:
<input type="email" value="" name="EMAIL" class="required email" id="mce-EMAIL">To recreate this Email Textbox simply look for the name value in the code. In the above example it’s EMAIL. Enter this value into the Field Name of your Email Textbox.
-
Placeholder/Label
This option determines whether your default text appears as a Placeholder within the textbox or as a Label above or beside your textbox.
We recommend keeping this set to Placeholder
-
Text
Finally this is your Placeholder or Label Text. Simply enter the name of your field as you want it to appear on your site.
For example, if you’re setting up an Email Textbox then you likely want to set the Text field to Your Email Address.
— Hidden Field
The Hidden Field has two options.
-
Field Name
This is the name value of your Hidden Field as found in your Embed Code.
You may see Hidden Fields like the following in your Embed Code:
<input name="form_id" type="hidden" value="987654321" />To recreate this Hidden Field simply look for the name value in the code. In the above example it’s form_id. Enter this value into the Field Name textbox.
-
Field Value
This is the value of your Hidden Field as found in your Embed Code.
Look for the value in the Hidden Field within your Embed code. In the above example it’s 987654321. Enter this value into the Field Value textbox.
— Anti-Spam Field
The Anti-Spam Field has a single option.
-
Field Name
This is the name value of your Anti-Spam Field as found in your Embed Code.
If your Email Marketing Service provides an Anti-Spam Field you may see something like the following in your Embed Code:
<!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--></p> <div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_123456789_123456789" tabindex="-1" value=""></div>To recreate this Anti-Spam Field simply look for the name value in the code. In the above example it’s b_123456789_123456789. Enter this value into the Field Name textbox.
And that’s it, your Subscribe Form is now configured.
Next, choose your Field Display. This will determine how your Subscribe Form is displayed within the widget.
For a horizontal form select Inline.
To stack the form fields and submit button select Default.
Finally, set your Button Text and click Save.
As mentioned above, all Subscribe Forms require one Email Textbox Field. If you’ve not yet set up your Email Textbox then you will receive an error when saving. Simply complete the set up, click Save once again, and you’ll be good to go.
Configure the Subscribe Form Section for Feedburner
If you haven’t already, click Add Section and then select Subscribe Form.
Enter the following into Form Action URL field:
http://feedburner.google.com/fb/a/mailverify
Next click Add Fields and select Email Textbox. Enter the following into the Field Name field:
email
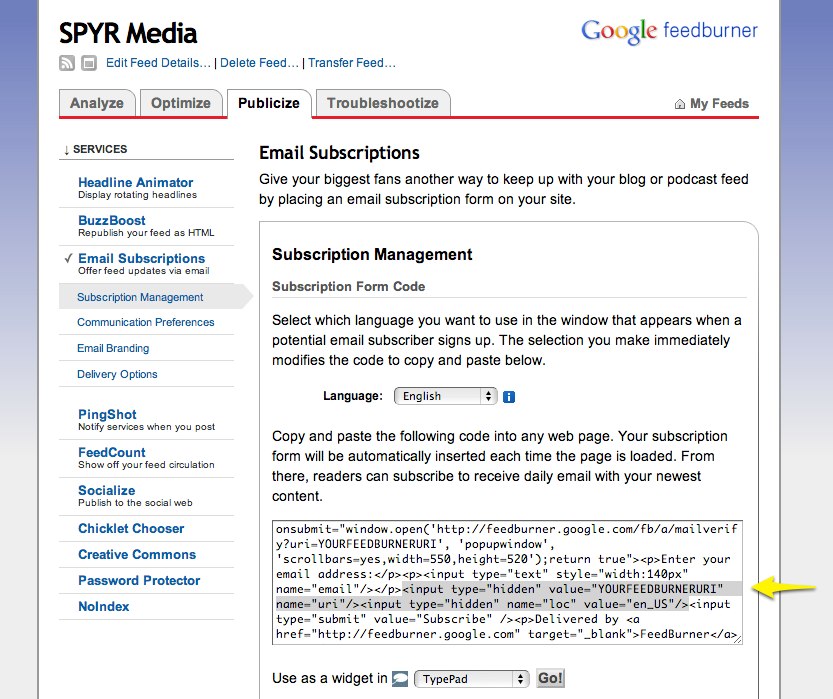
Now sign in to Feedburner, click Publicize and then Email Subscriptions.

Next we’ll be adding the Hidden Fields show below.

Click Add Fields and select Hidden Field.
The first Hidden Field in your Embed code should look something like this:
<input type="hidden" value="YOURFEEDBURNERURI" name="uri"/>
Copy the name value, in the example above it’s uri, and enter it into the Field Name textbox.
Next copy the value value, in the example above it’s YOURFEEDBURNERURI, and enter it into the Field Value textbox.
Note: The above values are merely for our example, do not enter YOURFEEDBURNERURI, you must enter your unique value.
Repeat for the second Hidden Field, which should look something like this:
<input type="hidden" name="loc" value="en_US"/>
Copy the name value, in the example above it’s loc, and enter it into the Field Name textbox.
Next copy the value value, in the example above it’s en_US, and enter it into the Field Value textbox.
Click Save.
For theme-specific Subscribe Form configuration click your Theme below.
Configure the Entry Navigation Widget
The Entry Navigation widget requires nothing more than a drag and drop of the widget into the After Post widget area.
The widget will work in other widget areas, but note that it will only display on individual Posts so if you add it to your sidebar it won’t always be visible.

By default we set the Entry Navigation widget text with the text that we think best suits the theme design. But if you wish to change the text it’s as simple as adjusting the Previous Text and the Next Text to your liking and clicking Save
Configure the Author Box Widget
The Author Box widget requires nothing more than a drag and drop of the widget into the After Post widget area.
The widget will work in other widget areas, but note that it will only display on individual Posts so if you add it to your sidebar it won’t always be visible.

By default we set the Author Box widget text with the text and Image size that we think best suits the theme design. But if you wish to adjust those settings it’s as simple as adjusting the Title Intro and the Gravatar Size to your liking and clicking Save
Add a Class to Any Widget
When using our themes all widgets have a Widget Class field.
Using this field you can customize the display of any widget using either a built-in style class or one that you’ve added to your Additional CSS panel in the Appearance > Customize section of your Dashboard.
Simply add the CSS class to the Widget Class field and click Save.
One of the built-in classes that work on widgets is bg-2. This class will change your widget from the standard color scheme to the secondary color scheme that you’ve set in the Design panel of your Appearance > Customize panel.
To try it on your site simply enter the following into the Widget Class field:
bg-2
And click Save.
WordPress Documentation
WordPress Setup
Select Your Web Host · Install WordPress
The following documentation applies when setting up any WordPress theme, whether you’ve purchased from BYLT or elsewhere.
Select Your Web Host
We highly recommend Bluehost.
The full step-by-step hosting tutorial is coming soon!
Install WordPress
For a full step-by-step tutorial visit How to Install WordPress.
WordPress Administration
Contact Support
Our minimalist business is called SPYR and there are just two of us – there’s me, Jeff Sarris, and my business partner Dave LaTulippe.
 When you reach out below we’ll both see the message, but you’ll hear back from me.
When you reach out below we’ll both see the message, but you’ll hear back from me.
I only mention this because I want you to know that we’re a tiny team of two managing SPYR, BYLT, and all projects with The Minimalists and our various other clients.
This just means that, while you’ll get a response directly from me, it will take about 3 business days to hear back. Rest assured though that when you hear back you’ll have an absolute and thorough answer to your question. Effective emailing is vital to running a successful minimalist business and we’re here to help you succeed.
Anyway, I look forward to hearing from you! My only ask is that you review the above support documentation before messaging to make sure that your question hasn’t already been answered.
Since I’ve handled support for our products and business for a decade now the thousands of hours that I’ve worked directly with clients have helped me craft this support page to fulfill almost every need.
If you can’t find your answer above I definitely hope you reach out, you’ve found an area where I can improve this page! Just do me a favor and check first. :)
Thanks so much!
—Jeff Sarris, SPYR
P.S. We’ve been asked about an option to further support our work. And no this isn’t a fabricated “you’ve been asking for it so here it is!” type thing, this was a genuine question. So if you feel compelled to further support what we do you can send us a briefcase full of cash or even just a few bucks for a fancy coffee here. Just remember that we’re minimalists so if you choose the former we’ll probably downsize the briefcase. ;)
 Essential
Essential Minimal
Minimal tru
tru Less
Less
